
Webpack Css 5 Resolving Assets With File Loader Youtube
Antdesignvue / 100 A custom webpack config for Storybook needs to be set up to specify @svgr/webpack as a webpack loader for svg assets The @svgr/webpack loader rule needs to occur before that other loaders like the fileloader rule so that @svgr/webpack takes precedence Place the @svgr/webpack loader before existing webpack asset loaders using Arrayprototype
Webpack icon loader
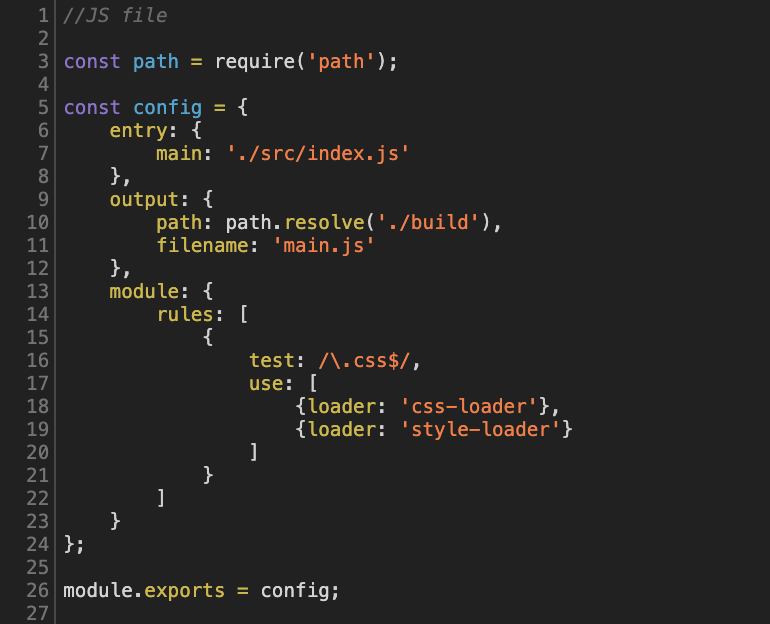
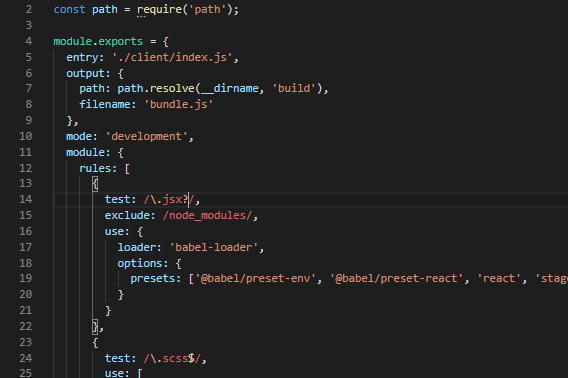
Webpack icon loader-Icons loader for webpack Latest version 006, last published 6 years ago Start using iconsloader in your project by running `npm i iconsloader` There is 1 other project in the npm registry using iconsloaderThen add the loader to your webpack config For example webpackconfigjs module exports = {module {rules {test /\(pngjpe?ggif)$/i, use {loader 'fileloader',},,},,},};

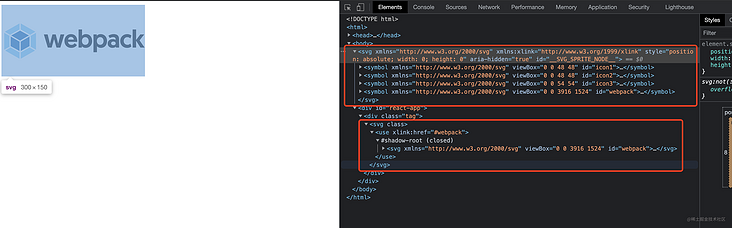
Webpack 5 Compiles Successfully In Javascript Project But Can T Load Images And Instead Displays Broken Img Icon Stack Overflow
But I have two problems when using it When I run webpack command, the image file was copied to dist/public/icons/ directory as expected However it was also copiedImplement iconmakerloader with howto, Q&A, fixes, code snippets kandi ratings Low support, No Bugs, No Vulnerabilities No License, Build not available Find Libraries Explore Kits My Kits Login Sign Up Product Tour iconmakerloader Webpack loader to use icon font, easiest solution!Folder, type, webpack, opened Icon in vscode Find the perfect icon for Your Project and download them in SVG, PNG, ICO or ICNS, its Free!
For anyone else landing here and struggling with this, the following webpack2 resolvealias configuration should enable you to import the leafletcss regardless of It's just the virtual path that is // served by WebpackDevServer in development This is the JS bundle // containing code from all our entry points, and the Webpack runtime filename 'static/js/bundlejs', // There are also additional JS chunk files if you use code splitting chunkFilename 'static/js/ namechunkjs', // This is the URL thatUse your own Babel configuration By default, @svgr/webpack includes a babelloader with an optimized configuration In some case you may want to apply a custom one (if you are using Preact for an example) You can turn off Babel transformation by specifying babel false in options // Example using preact
Webpack icon loaderのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  | |
 |  | |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  |  |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  |  |
 |  |  |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  | |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  | |
 | ||
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 | ||
 |  | |
 |  | |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 | ||
 |  |  |
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 | ||
「Webpack icon loader」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |
Image loader module for webpack Minify PNG, JPEG, GIF, SVG and WEBP images with imagemin Issues with the output should be reported on the imagemin issue tracker Install $ npm install imagewebpackloader savedev Install in container node12buster No additional preparations required All dependencies will be compiled automaticallyIconfontloader 中文说明 A webpack loader to convert svgs into font icons in CSS Example Import svg file with a custom property called iconfont by default where you want to
Incoming Term: webpack icon loader, webpack-ant-icon-loader, webpack icon font loader,




No comments:
Post a Comment